Color Chooser
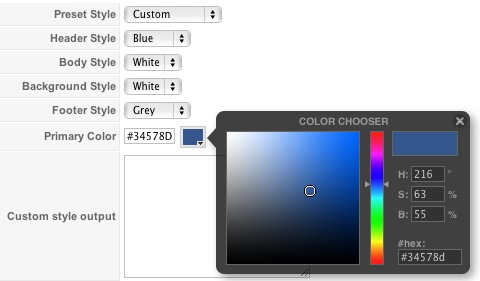
The popular return of the color chooser in SolarSentinel makes a third appearance, in a more conservative and complimentary format. There are several options to choose from to supplement the elegance and ease of use with the template. Simply go to the template manager to change a variety of styles and colours.

The options are as follows, and the areas that they control are indicative in their name:-
- Header Style
- Body Style
- Background Style
- Footer Style
- Primary Colour
Creating your own presets
With SolarSentinel, we provide a series of preset configurations for the color chooser which you and your visitors can select from. However, if you wish to set or change these yourself, the process is extremely simple.
- Login into the Joomla Administrator
- Go to Extensions > Template Manager > rt_solarsentinel
- Set Preset Styles to Custom
- Now, choose all the options you wish from the several options available
- Hit the Custom Styles button in the Button menu, located in the upper right of the template manager
- This will output all the values into the Custom Style Output box, situated below the options. Copy the outputted code from this box
- Open the file styles.php which is located within the /templates/rt_solarsentinel/ directory
- Locate the following code block.
$stylesList = array( 'style1' => array('black', 'white', 'bg-red', 'black', "#cf0404"), 'style2' => array('blue', 'beige', 'bg-black', 'grey', "#2986d0"), 'style3' => array('grey', 'white', 'bg-blue', 'blue', "#035b99"), 'style4' => array('orange', 'beige', 'bg-grey', 'orange', "#de510b"), 'style5' => array('red', 'white', 'bg-red', 'blue', "#cf230b"), 'style6' => array('green', 'beige', 'bg-white', 'blue', "#4e7805"), 'style7' => array('blue', 'white', 'bg-grey', 'black', "#0269b3"), 'style8' => array('orange', 'beige', 'bg-black', 'black', "#de510b"), 'style9' => array('black', 'white', 'bg-white', 'red', "#cc0000"), 'style10' => array('red', 'beige', 'bg-grey', 'grey', "#cc0000") ); - Edit that block to meet your needs, either by remove the code between $stylesList = array( and ); and copying in the code directly, or adding the new style code to the list of current styles or whatever method you prefer.
Ensure that you only edit the code in between $stylesList = array( and ); and ensure it is the right format otherwise you will receive errors - Save, and upload the file to your site.
Berita Terbaru
Khotbah
-
Khotbah Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 HIKMAT...Read More...
-
Khotbah (2) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 2) IBADAH...Read More...
-
Khotbah (3) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 3) GARAM...Read More...
- 1
- 2
- 3
- 4
Renungan
-
Khotbah Utube Membalas Kebaikan Tuhan Bagian 1Membalas Kebaikan Tuhan Bagian 1 Khotbah di RPK https://www.youtube.com/watch?v=WDjALZ3h3Wg Radio...Read More...
-
Khotbah Tahun Baru 1 Januari 2015Khotbah Tahun Baru 1 Januari 2015 Badan Pengurus Sinode Gereja Kristen...Read More...
-
Khotbah Minggu 19 Oktober 2014Khotbah Minggu 19 Oktober 2014 Minggu XIX Setelah Pentakosta INJIL...Read More...
- 1
Pengunjung Online
We have 43 guests and no members online
Statistik Pengunjung
13378261
Hari Ini
Kemarin
Minggu Ini
Minggu Lalu
Bulan Ini
Bulan Lalu
Keseluruhan
1346
5647
22119
13332155
22119
114941
13378261
IP Anda: 216.73.216.34
2026-02-06 10:13
