Umum
RokBox Plugin
RokBox, the successor of our popular RokZoom plugin, is a mootools powered JavaScript slideshow that allows you to quickly and easily display multiple media formats including images, videos (video sharing services also) and music. RokBox provides a theme system that allows you to create your own custom ones to fit your websites design. It includes two predefined themes, a Light theme and a Dark theme that will fit seamlessly into your site design. RokBox is as easy as pie to install and customize, providing an easy way to create your own custom themes for it.
Please note that RokBox is not part of the template but is an independent download from http://www.rocketwerx.com/products/rokbox/overview.RokBox comes in 3 formats. A standalone HTML/JavaScript solution for inclusion in any website or page; A Joomla 1.0 plugin, and a Joomla 1.5 plugin. Each Joomla! plugins come with a system and a content plugin.
We highly recommend using RokBox in Joomla 1.5 for optimal performance and ease of use.
Screenshots



Features
- Mootools v1.11 compatible
- 4 Customizable Transition Type: Fade, QuickSilver, Growl, Explode.
- Support for Images, QuickTime (.mov), Windows Media Video (.wmv), Flash (.swf), YouTube, DailyMotion, MetaCafe, Google Video, Vimeo, Audio (.mp3, .wav), local and remote sites.
- Support for albums/categories.
- Support for Captions including support for titles and descriptions.
- 2 Predefined Themes provided: Light Theme, Dark Theme.
- Support for custom themes with ability to customize styles and RokBox configuration per theme.
- Ability to auto-generate thumbnails when RokBox-ing local images.
- Support for generate thumbnail or inline links from your Joomla! Content.
History
RokBox is a Joomla! plugin inspired by the now famous LightBox, but with a large support for multimedia content and not only images. RokBox is written by Djamil Legato.
Demo
To see an extensive demo of RokBox with descriptions and syntax, please visit http://www.rocketwerx.com/products/rokbox/demoRokCandy Component


For example, [example title={title}]{text}[/example] can be set to output the following:-
<div class="example"> <h3>Title</h3> <p>Some content</p> </div>
How do I configure RokCandy, the Syntax?
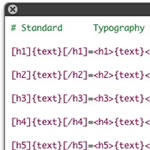
RokCandy is outfitted with prebuilt statements, however, with the overriding ability of Joomla 1.5, you can create new ones and override them in the template files, and not have to concern yourself with editing core files. The file is called default.ini and is located in the /templates/rt_solarsentinel/html/com_rokcandy directory. Similarly, you can also add and control your own in the Administrator (Admin > Components > RokCandy). They will appear in the following format:-
[tag]{text}[/tag]=<tag>{text}</tag>
Such as
[alert]{text}[/alert]=<span class="alert">{text}</span>
As is apparent, each line is separated into distinctive sections. There are two parts, the RokCandy syntax (left of =) and the outputted HTML (right of =). You would create your own tag name and insert them between square brackets, [], followed by {text} and the closing tag with [] brackets again. This segment is followed by the = symbol and following on from that is the HTML output. Note, the {text} is required in both parts to denote what element is to be carried forward. You can use any value between the {} brackets, such as {title} or {link} as long as they are cross referenced in the HTML output as shown in the example below:-
[box title={title} link={link}]{text}[/box]=<div class="box"><h3><a href="/{link}">{title}</a></h3><p>{text}</p></div>
Note, the best way to understand the syntax rules is to look at the default.ini file and see what syntax we use.
RokCandy Examples
Berita Terbaru
Khotbah
-
Khotbah Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 HIKMAT...Read More...
-
Khotbah (2) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 2) IBADAH...Read More...
-
Khotbah (3) Minggu V Setelah Epifani, 8 Februari 2026Khotbah Minggu V Setelah Epifani – 8 Februari 2026 (Opsi 3) GARAM...Read More...
- 1
- 2
- 3
- 4
Renungan
-
Khotbah Utube Membalas Kebaikan Tuhan Bagian 1Membalas Kebaikan Tuhan Bagian 1 Khotbah di RPK https://www.youtube.com/watch?v=WDjALZ3h3Wg Radio...Read More...
-
Khotbah Tahun Baru 1 Januari 2015Khotbah Tahun Baru 1 Januari 2015 Badan Pengurus Sinode Gereja Kristen...Read More...
-
Khotbah Minggu 19 Oktober 2014Khotbah Minggu 19 Oktober 2014 Minggu XIX Setelah Pentakosta INJIL...Read More...
- 1
Pengunjung Online
We have 59 guests and no members online
